Introducing our future worlds (1/?)
Welcome ! This is the first article exposing our views and experiences about creating virtual worlds. This page and an unknown number of other pages to follow will try to expose our approach, past, present and future to the creation of our universe.
1. From 0 to hubs
You might know about our virtual worlds, if you don’t I invite you to visit them. You can have a go at them here [HUBS]. It’s a networks of 3d meshes, textured rooms, connected in a multiplayer environment and displayed via the engine of |Mozilla Hubs]. Think of it as a multiplayer map of your favorite fps, but low poly and featuring streaming capabilies and more.
For the moment. Our universe is divided in a lot of sub maps, they were our home during the pandemic and going afterwards. Month after month, learning slowly multiple tricks about their construction, our world expanded and soon became a maze of rooms, settings and concert halls. People came, invited or not, at planned events or just randomly. Some people we didn’t even know about invited themselves and organized events, sometimes earning cryto stuff or whatnot. Journalist even came lurking around. It was a place where we felt alive, where our friends came to support us, a place we painstakingly built but were proud to call home, it was a real heaven for our creativity.
It allowed us to create a tailor-made world for our virtual concerts. At the time of this article, the hub is composed of over 15 rooms, some hidden in our network. We were also quite proud to change our Hub each time an even happened in the real world.
The goal of this series of articles is to share our experience and to tell you how we plan to move from mozilla hubs into a new shape. A new place of gathering for future events, a place to accompany crash server’s Journey. For this first article of this serie, I’m going to show where we it came from and how it came together.
To understand our logic let’s go back in time. Before creating our first hub we needed to comprehend the technology. The first few weeks were essentially figuring our a ways to export models and textures from blender and cinema 4d, later baking of lightning was added to the equation.

This is one of the first scenes we created. It was an animated bridge using glb models to test rotating & translation on meshed, checking if animating had a big impact on performance.

Draft version of our “fighting” arena, the public was to stay outside the inner circle and we were inside of it. Later a hidden access was added to go into the middle, unknown to the public.
Creating a new world
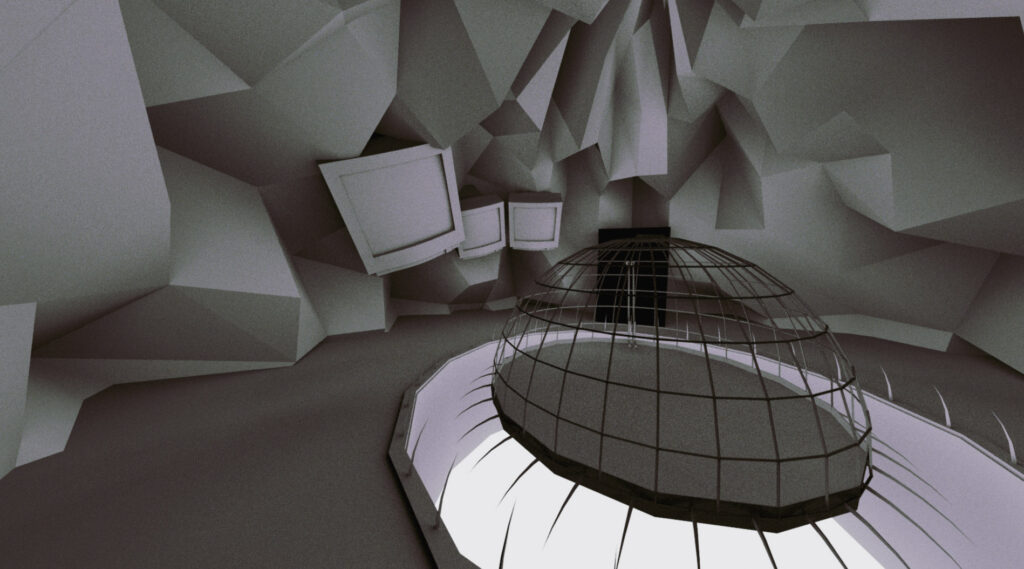
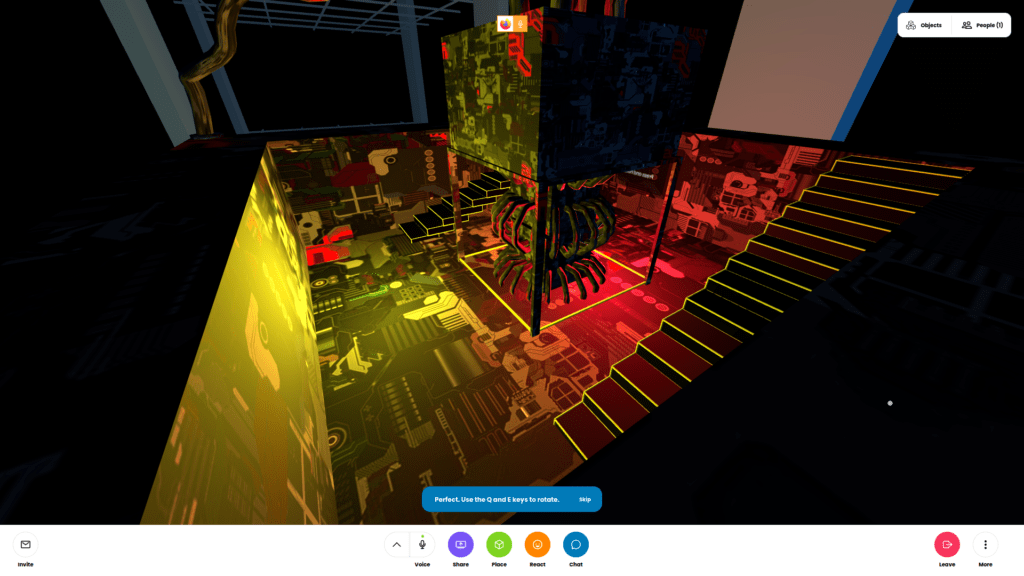
After a lot of trials and errors, especially concerning optimisation, we came up with a basic hub, low poly but featuring ambient sounds, vr areas with 360° displays and interactive trigger plated. It was our main area for a while but we quickly started connected new areas. Be aware that there were many (many) different layouts and technics used before settling for the definitive one. Some were high poly, gorgeous with dynamic lightning, poly animations, hdri environnements but … they wouldn’t run on anything but a high end computer. Our goal was and still is that our hub is available even on a 10 year old plus desktop.

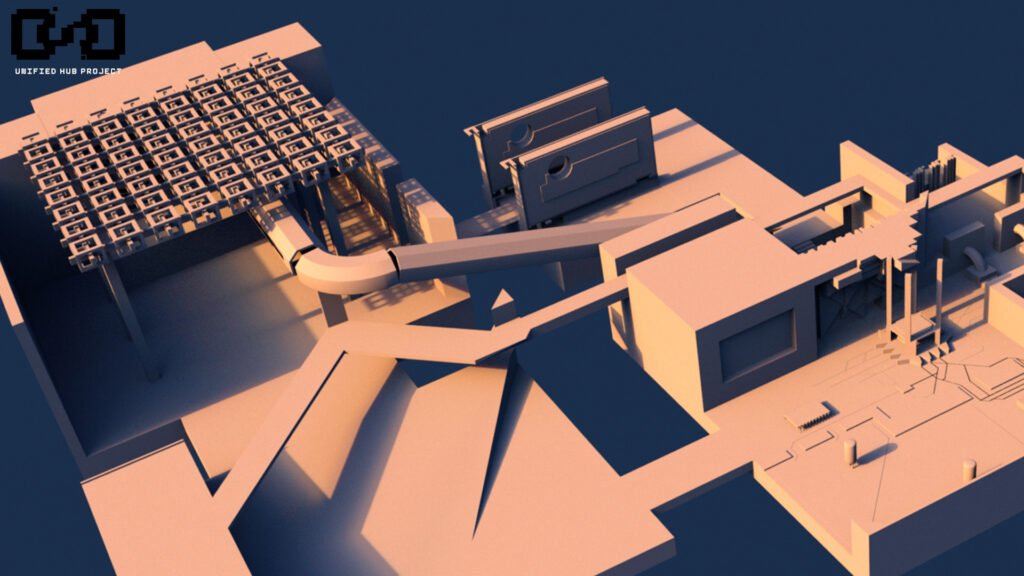
Low poly render of our hub in the alpha stages

in browser version of our hub, main concert arena

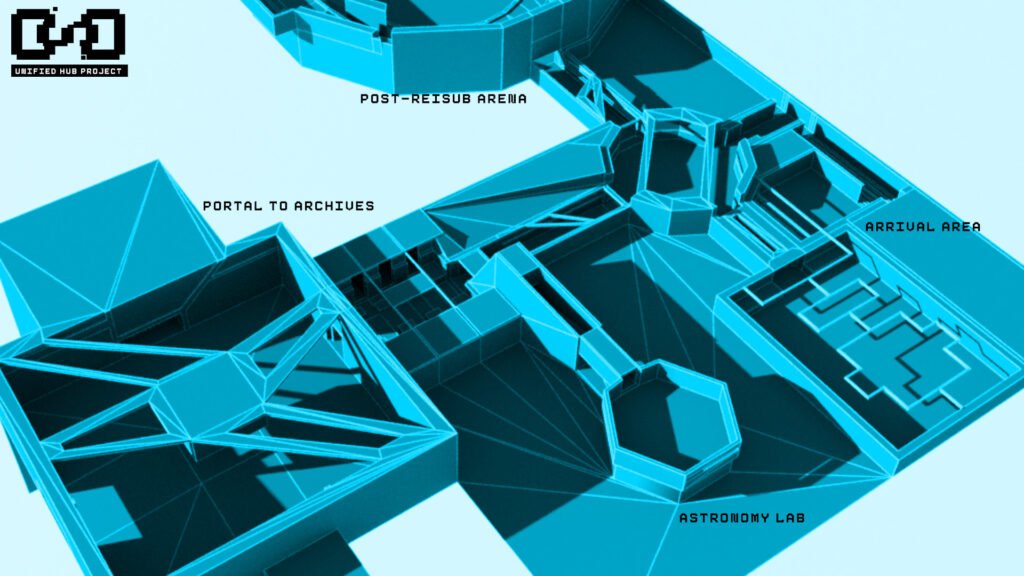
clay render of our hub, in it’s first stable form, textureless

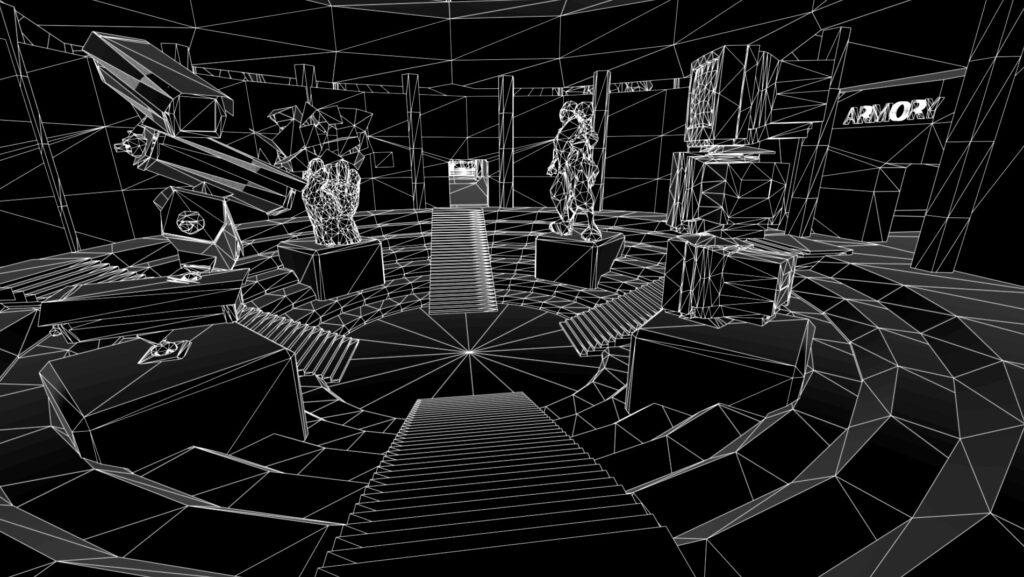
A wireframe version of the arrival place of our hub, not kept for the final version.

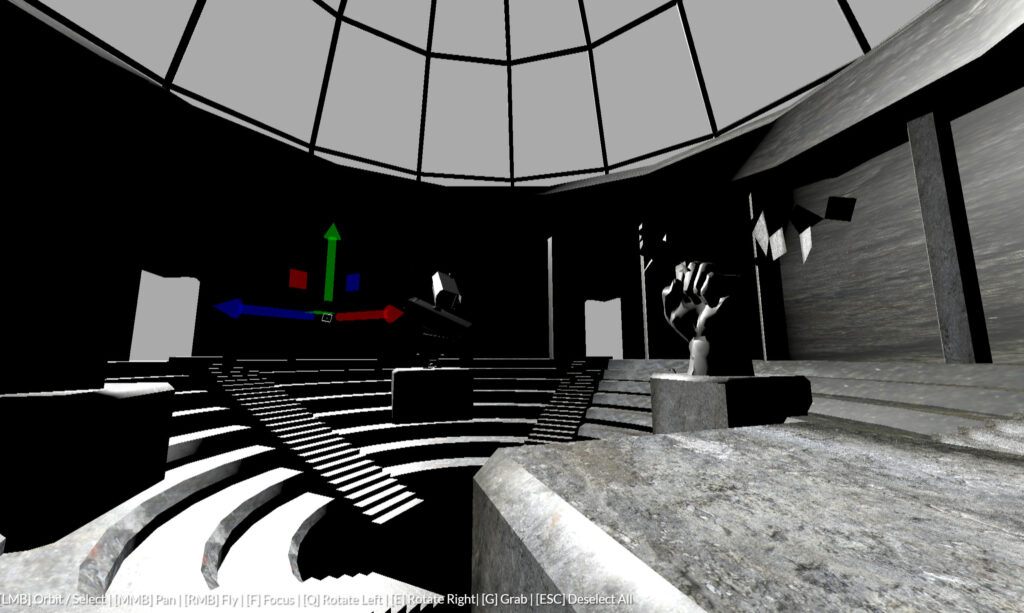
a basic textured version,, with no dynamic lightning, in engine.
HUB > CONNECTED ROOMS
Soon enough our main area became connected to new areas, often following music videos or concert. We’re not going through every feature and room, that would be, well probably interesting but much to detailled for the scope of this article. I just chose some of them as they are representative of a new technique our meaningful in the evolution of our project. Let’s have a quick look at them but we’re not going to check [europa], [slaap] or some of the hidden rooms.
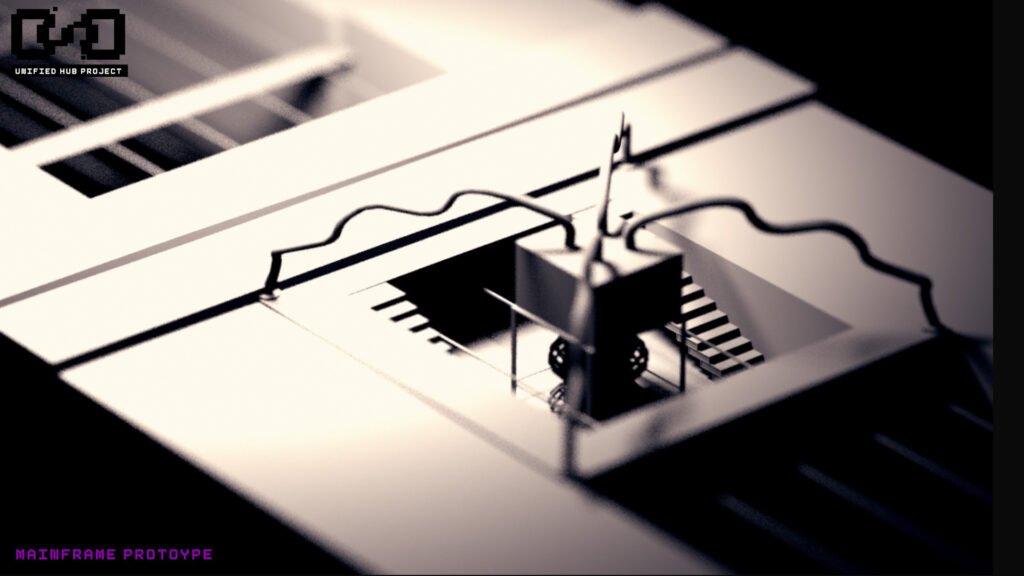
MAINFRAME
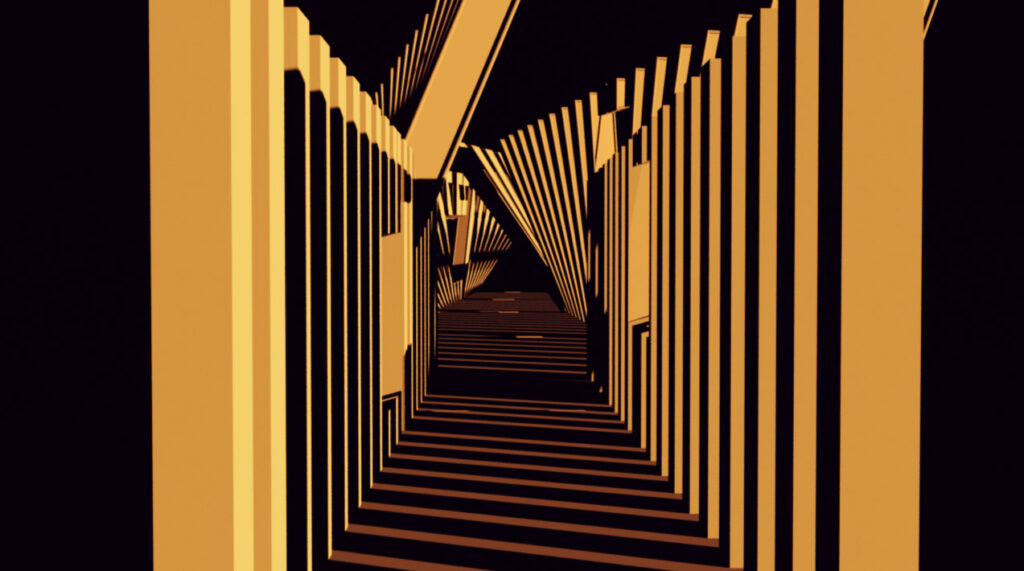
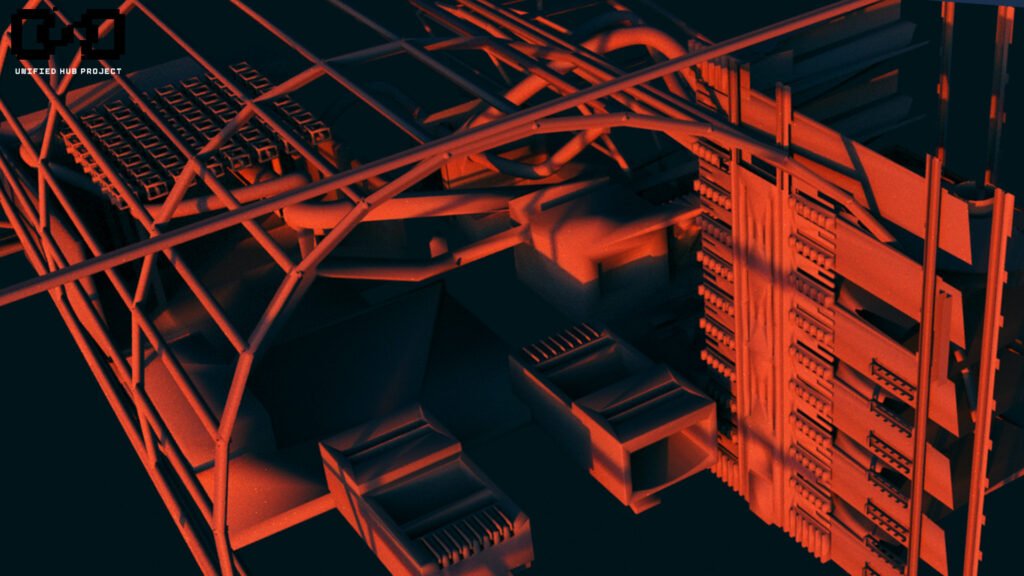
[mainFrame] is interesting in the sense that’s it’s our first animated hub. Furthermore I believe it was our first extension of the HUB. In essence it features a static mesh where you can watch a music video of the same name, a mesh seemingly moving in a never ending tunnel. It used basic glb animation to give this illusion of movement. The whole mesh is quite low poly and optimized, well more or less.

Prototype version of mainFrame, textureless version

In Engine version of mainFrame
MMXX
[MMXX] is a special cased. Based on our will to used open data of our hometown Strasbourg but struggling to keep relevant data at an acceptable size, MMXX’s hub is a recreating of the entirety of the our city’s downtown, be it low-poly but fully functional. Some must-see place around the map have been customized.

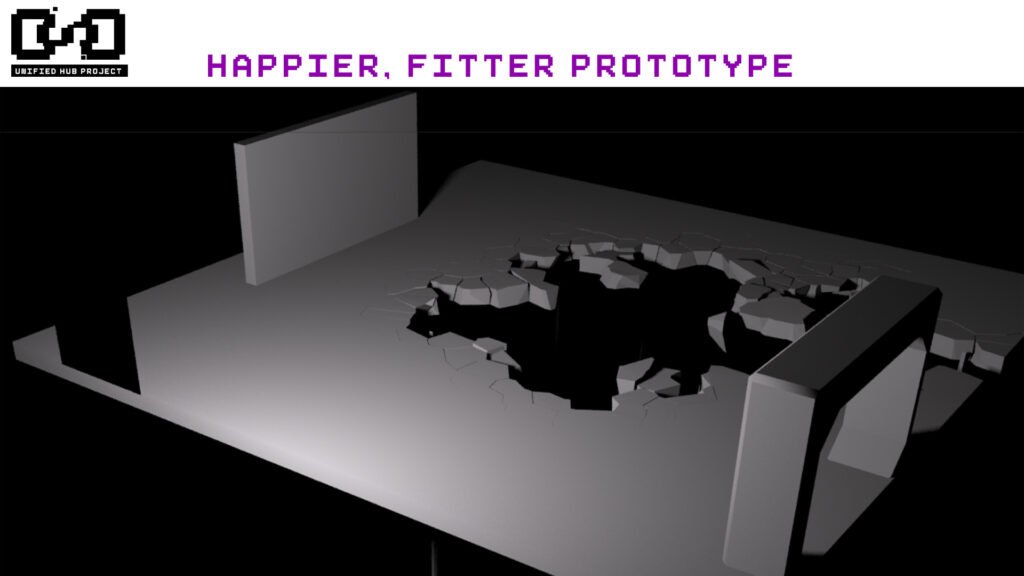
HAPPIER FITTER
Follwing a [music video] and a remix of the famour Radiohead’ track happier fitter we made a hub room on the theme.
Check it out here [here]


UNRELEASED STUFF
HUB 2.0

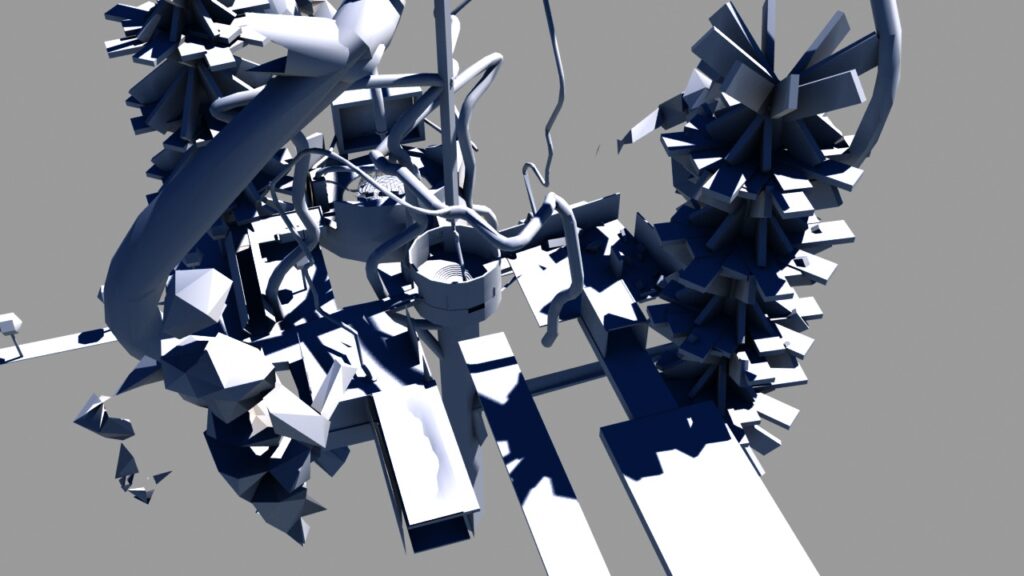
Experimenting, time constrains and just bad ideas make for a fertile ground of unreleased ideas. Here are some of the ever “in progress” 3d environnement, never to be released. But who knows, they might find their way into future updated 🙂 !
. As the lore of our album REISUB was very much included in this design, our HUB was supposed to be destroyed. This was supposed to be our new HUB afterwards. Sadly it never went online. But hey, it might get used someday, who knows. Here under some other ideas and work in progress stuff. Next chapter for the more !

BACK TO THE STREAM
Back to the stream >> to be checked out here [https://hubs.mozilla.com/TbA9Do2/wry-handmade-congregation]


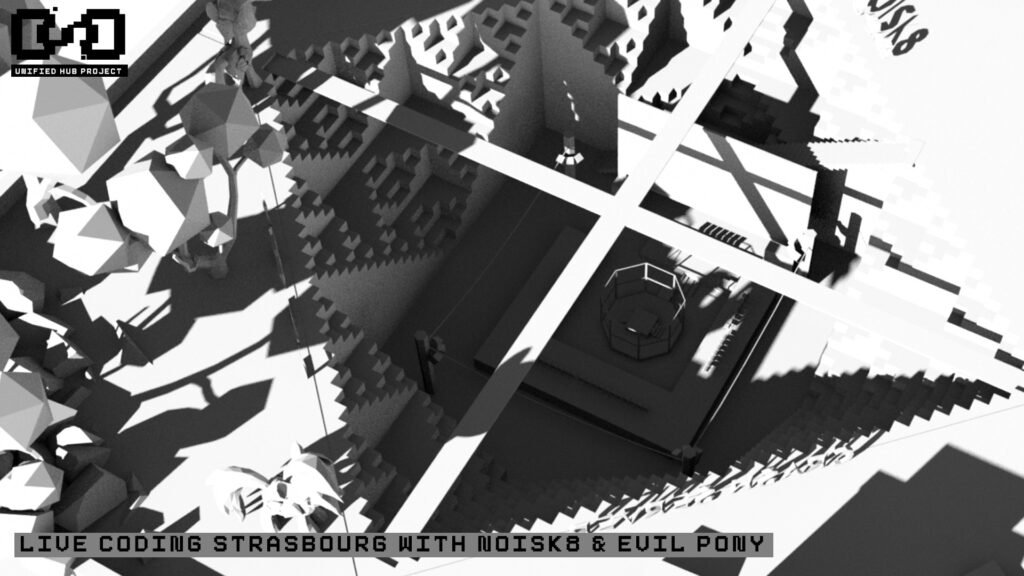
LIVE CODING STRASBOURG
For our first online event of live coding Strasbourg [facebook]

BACK TO THE STREAM II


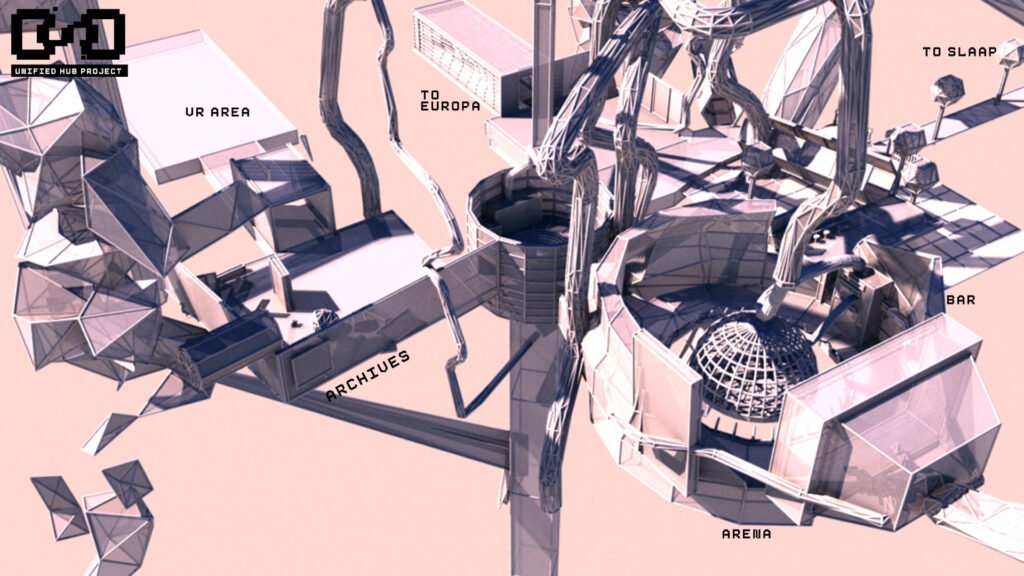
Hub map
New map for our Hubs As our virtual world grows…

Unpublished REISUB artworks
Unpublished REISUB ARTWORKS (1) Researching artworks for the release of…

REISUB – CONNEXION [05] – Syphon Identity Stealer
REISUB – CONNEXION [05] – W32 SYPHON IDENTITY STEALER [Data…

Europa video sources
Europa video sources Hi there, I don’t know if you’ve…